Making Apple-native symbols-turned-graphics for supporting macOS and iOS users at your organization.
Recently I found myself on the hunt for a graphic displayed within System Settings on macOS (Notifications, to be more specific).
 |
| The Notifications pane of System Settings on macOS 15. |
Being the tenured Mac admin that I am, I started by digging around in the app bundle for System Settings, poking around in the System Application Library, and other system libraries in macOS. Then a colleague reminded me about SF Symbols and SF Symbols 6, a downloadable macOS app provided by Apple to assist app developers with building custom icons with the SF Symbols library to give their apps an Apple look and feel without the need for new graphics built from scratch.
 |
| SF Symbols 6 app on macOS |
My main goal in all of this digging around was to make a quick policy in Self Service that would take someone right to the Notifications pane in System Settings in the event that they were looking for notifications help while checking out our management policies. To get myself a higher resolution graphic that would look better in the Self Service app I looked around for the little notification bell symbol and chose the option to duplicate as a custom symbol.
 |
| Duplicate as Custom Symbol |
Once I had a duplicate generated I chose the option to combine the symbol with the square.fill component.
 |
| Combine component with custom symbol |
With the combined elements that recreated that System Settings Notifications icon I then adjusted the color in the sidebar to match too.
 |
| Adjusting colors in the sidebar |
For an app developer leveraging SF Symbols within a Xcode application using this symbol would be as easy as evoking something akin to bell.badge.square.fill. Since I'm using this as a graphic generator for Self Service in this instance, I used the "Copy Image As" option on the symbol and adjusted the size to what would look best in Self Service (generally a 512x512 square PNG graphic).
 |
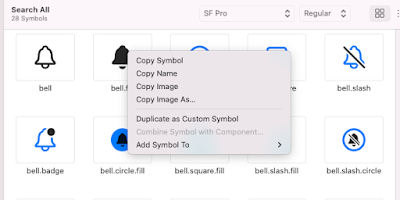
| Right-click to "Copy Image As..." |
 |
| Adjusting Copy As settings for the symbol to a 512 pixel PNG file. |
From there I opened Preview and created a new file, which automatically grabbed the graphic from the clipboard.
 |
| Symbol copy in Preview |
After saving the symbol graphic file I had a nice copy of the Notifications bell icon to use as a graphic in Self Service.
 |
| Image upload for a Self Service policy in Jamf Pro. |
And just like that you have a cute, Apple-native graphic to use in Self Service for a policy icon.
 |
| The Notification symbol-turned-graphic in Self Service. |
I've used a similar workflow for policy graphics that open macOS Accessibility Features and a few other policies here and there where we've needed them (mainly when they're not a third party app installer policy).
I hope some other folks out there find this helpful!
Note: please review the associated license that is displayed during the installation of SF Symbols 6 to ensure you are following fair use when generating symbols-as-graphics. I'm no lawyer so make sure you use your best judgment here!
☮️❤️👩🏻💻

Write a comment
Post a Comment